iOs iPhone App Button Spacing – Golden Ratio Strikes Again
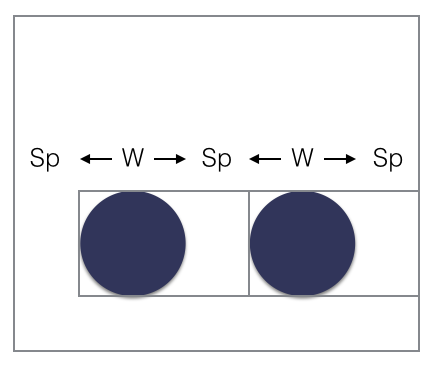
As is often the case, I needed to arrange a few round buttons evenly across a view, and wanted to set the width and spacing in a nice way. It occurred to me that though it is oversold, the golden ratio is at least a reasonable place to start. So I first set up the problem as so:
- The spacing + buttonWidth = 1.618*buttonWidth.
- the edge to Button Spacing is equal to the button to button spacing.
in other words:
So, I derived this with some algebra…
buttonWidth = viewWidth/(1.303*numberOfButtons + 0.3083)
sp = 0.3083*w
For a 320 point wide view, that leads to the following table of values:
| n | width | spacing between | center postion |
|---|---|---|---|
| 2 | 109.4 | 33.7 | 88.4 |
| 3 | 75.6 | 23.3 | 61.1 |
| 4 | 57.6 | 17 | 46.7 |
| 5 | 46.7 | 14.4 | 37.8 |
Drawing this with round buttons looks like this, which to my eyes and testing, seem like a good implementation with regards to Fitt’s Law
Later in the day, I got a phone call and noticed the button spacing on the Phone app. Huh, look at that:
Almost to the pixel for three buttons…
I have this posted as a gist
+ (NSArray *)evenlySpacedGoldenRatioButtonsWith:(NSInteger)numberOfButtons width:(CGFloat)spaceWidth yPos:(CGFloat)spaceHeight {
//this gives position in purely frame Math way
//an autolayout method should be made -- trying to think how I want to implement that -- method that takes view and buttons -- block?
CGFloat buttonWidth = spaceWidth/(1.303*(CGFloat)numberOfButtons + 0.3083);
CGFloat buttonSpacing = 0.3083*buttonWidth;
NSMutableArray *buttons = [NSMutableArray new];
for (NSInteger i = 0; i < numberOfButtons; i++) {
UIButton *aButton = [UIButton buttonWithType:UIButtonTypeCustom];
CGFloat x = floor(buttonSpacing + (CGFloat)i*(buttonSpacing + buttonWidth));
aButton.frame = CGRectMake(x, spaceHeight, buttonWidth, buttonWidth);
// Basic Default Colors
aButton.backgroundColor = [UIColor darkGrayColor];
[aButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[aButton setTitleColor:[[UIColor whiteColor] colorWithAlphaComponent:.65] forState:UIControlStateHighlighted];
[buttons addObject:aButton];
}
return [NSArray arrayWithArray:buttons];
}